#web-development
#web-development
[ follow ]
#javascript #ai-tools #css #remote-work #design-assets #high-paying-jobs #design-resources #data-science
fromSpeckyboy Design Magazine
3 days agoTips for Streamlining Your Web Development Workflow - Speckyboy
Web development is an ever-evolving industry. That means we're constantly adapting to what's new, all while maintaining quality and efficiency. No sooner are we comfortable with something than it changes on us. This applies to our workflow just as much as it does to other parts of our business. The way we build websites must align with modern best practices. The good news is that you don't have to scrap your tried-and-true processes. Rather, it's about adjusting to your project's needs.
Web development
fromBusiness Matters
2 weeks agoHow to brief a web development agency for faster project delivery
Overlooking how important a brief is will start your collaboration with a web development agency in London off on the wrong foot. A brief not only communicates what you're looking to build, but it also aligns everyone's expectations, mitigates delays and limits the amount of revisions required. Whether it's an e-commerce site launch, a branding overhaul or tweaking a few pain points, the guidance you provide will directly influence your website from day one.
Web development
Web development
fromSitePoint Forums | Web Development & Design Community
2 weeks agoWhat are the most common mistakes businesses make when building their first website?
Prioritize fast, accessible, and conversion-focused architecture with measurable performance, SEO, UX, and analytics rather than cosmetic-only design.
Web design
fromSmashing Magazine
2 weeks agoRethinking "Pixel Perfect" Web Design - Smashing Magazine
Pixel-perfect design is an outdated, misleading ideal; modern, multi-device web development requires flexible, fluid definitions of perfection that prioritize adaptability over fixed pixel replication.
fromAol
3 weeks ago24 Most Lucrative Side Hustles for People Under 40
Whether you need to pay off debt, help cover the soaring cost of living, or just want to save up for a side gig that boosts your income, it's more common than you think to work two jobs. According to Hostinger, over 36% of Americans have side hustles. Gen Z leads the way, with 48% reporting side gigs - more than any other generation - followed by millennials at 44%.
Business
fromTreehouse Blog
3 weeks agoCoding for Beginners: What You Really Need to Know Before You Start
Coding is simply the act of giving instructions to a computer. Those instructions are written in programming languages that follow specific rules, but at a beginner level, the focus is not on perfection or complexity. It is on learning how to think through problems step by step. Learning to code helps you: understand how websites and applications work break problems into smaller, manageable pieces think logically and clearly about processes build confidence through hands-on creation develop skills that transfer across many roles
Online learning
Web frameworks
fromSitePoint Forums | Web Development & Design Community
2 months agoWhat if you drive a bumpy journey off road?
Framework convenience incurs hidden costs—ongoing maintenance, dependency chains, and unasked-for features—prompting some developers to prefer simpler, independent web approaches.
fromAol
2 months ago10 In-Demand Skills You Can Learn in Under a Month to Boost Your Pay
As prices rise faster than most paychecks, finding ways to increase your income has become more important than ever - especially if you're looking to boost your bank account. Fortunately, you don't need a long program or expensive training to increase your earning potential. With free tutorials and short online courses, you can learn high-demand skills in a matter of weeks, helping you build a reliable side income.
Marketing
fromLondon Business News | Londonlovesbusiness.com
3 months agoWhy is the UK a hub for app and web development companies? - London Business News | Londonlovesbusiness.com
Businesses around the world come here due to its superior infrastructure, abundant talent pool and supportive business environment; hence businesses from around the globe choose UK mobile app development companies over others globally. In this article, we investigate why so many choose an UK mobile app development or UK web development firm and examine why its tech ecosystem uniquely positions it for global success.
Software development
fromInclusivedesignprinciples
3 months agoInclusive Design Principles
These Inclusive Design Principles are about putting people first. It's about designing for the needs of people with permanent, temporary, situational, or changing disabilities - all of us really. They are intended to give anyone involved in the design and development of websites and applications - designers, user experience professionals, developers, product owners, idea makers, innovators, artists and thinkers - a broad approach to inclusive design.
fromSitePoint Forums | Web Development & Design Community
4 months agoFrom PDF to HTML
One of my clients wants to redo her website. She sent me four PDF files showing the home page, a list of products, product details, and a contact form. She wants the website to match the PDFs exactly.
Web development
fromBusiness Insider
4 months agoI've interned at IBM since high school. It's taught me 3 key lessons about building a career in tech.
I started thinking about a career in tech in middle school. I was born with neurofibromatosis, a condition that causes tumors to grow on nerves.As a preteen, I was introduced by a school nurse to an organization called the Little Baby Face Foundation that helped treat the tumors. I knew then I wasn't going to let my condition affect my career path.
Web development
fromwww.jqueryscript.net
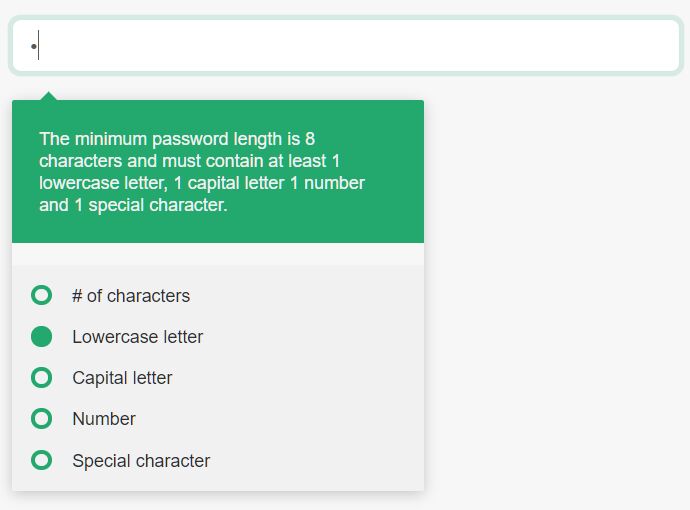
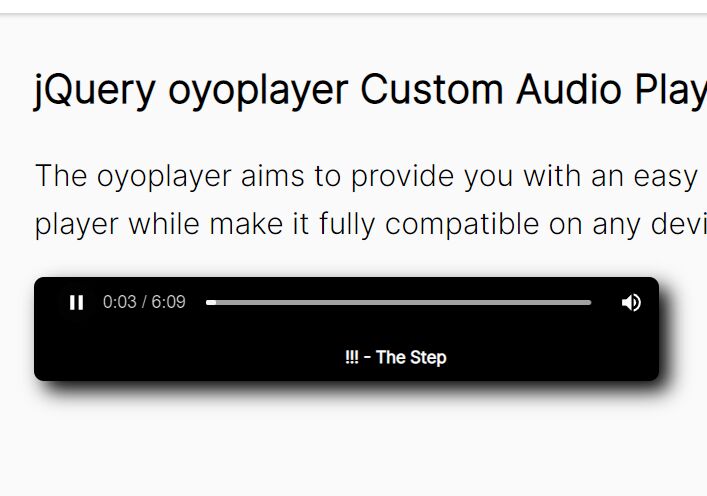
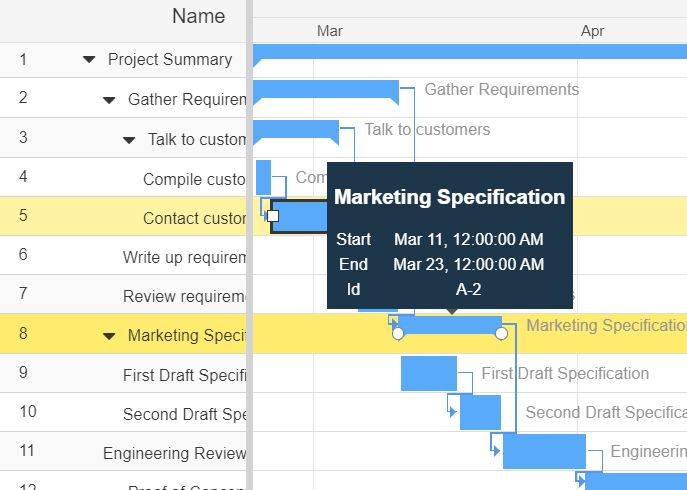
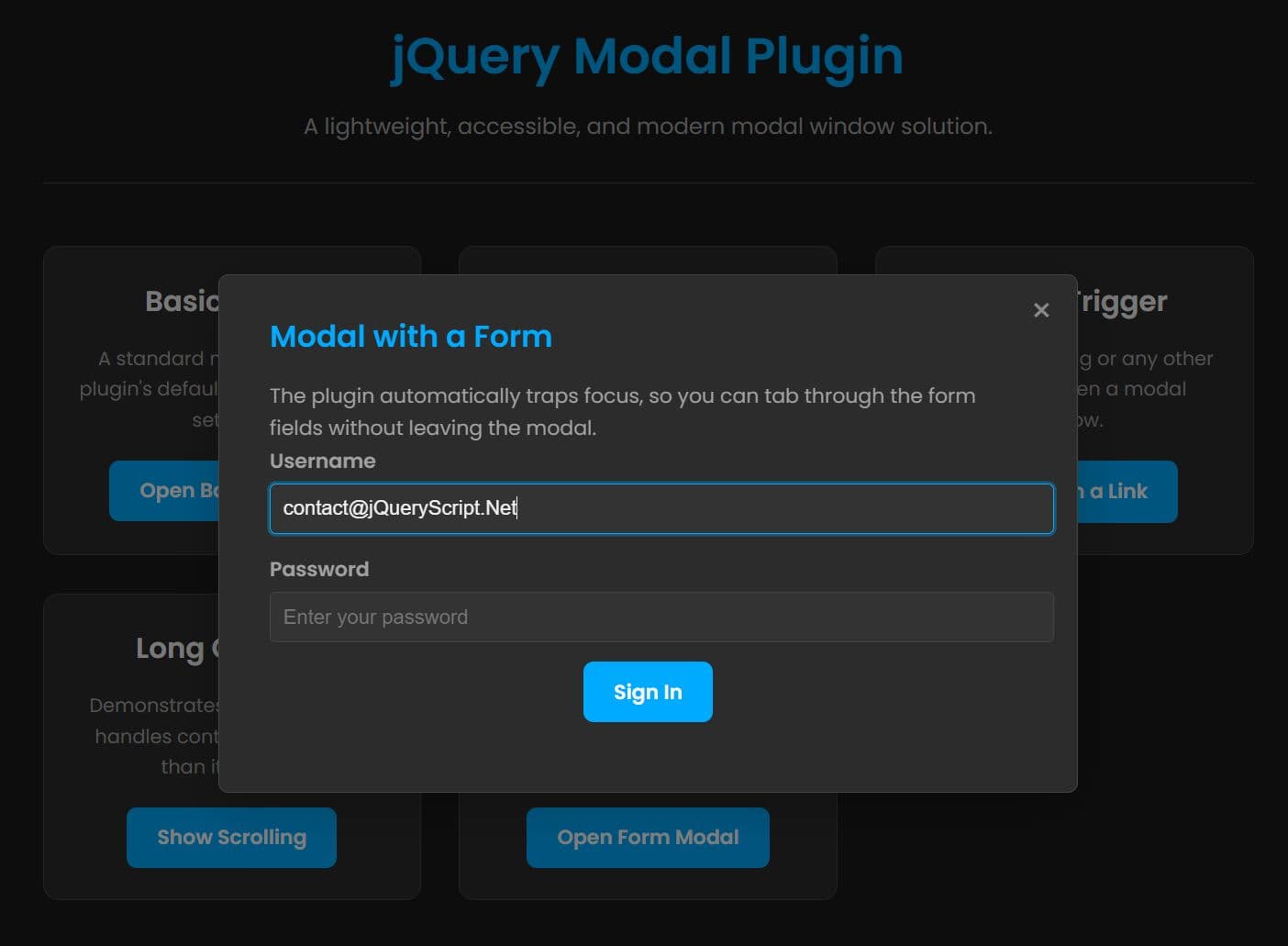
4 months agoWeekly Web Design & Development News: Collective #623
Everything you need to know in development & design this week, rounded up for you (Week 39, 2025). You'll find the most essential things right now: Javascript & CSS libraries, useful code snippets, crucial web dev news & resources, curated AI tools, free design assets, and plenty of other good stuff we found! Highlights: Apples secret "Liquid Glass" CSS and matching free icons! Build full-stack apps instantly with a new AI agent. Launch faster with SelfKit, an open-source SaaS boilerplate.
Web development
fromSitePoint Forums | Web Development & Design Community
5 months agoLocal SEO Tips for Web Development Businesses in Calgary
Local businesses in Calgary prioritize visibility along with web development. A responsive, fast, and SEO-friendly website is vital but so is local search appearance.
E-Commerce
[ Load more ]