#jquery
#jquery
[ follow ]
#web-development #javascript #plugin #accessibility #user-experience #bootstrap-5 #responsive-design #bootstrap
fromSitePoint Forums | Web Development & Design Community
5 days agoUquery won't work
By default, the all All Trading Days checkbox is checked. I want that when any weekday / weekdays is / are checked - the all trading days will be unxhecked automatically and it works. I also want that if I change my mind and uncheck the checked weekday and none of weekdays is checked - the all Trading Days checkbox will be automatically checked.
jQuery
fromjQuery Script
2 months agoFull-featured WYSIWYG Editor with RTL Support - BarnamenevisEditor
BarnamenevisEditor is a lightweight, fully-featured rich text editor built on top of the latest jQuery library and Bootstrap 5 framework. It transforms a standard textarea into a WYSIWYG editor that handles bidirectional text, custom fonts, and modern dark mode interfaces out of the box. Features: Text Formatting: Bold, italic, underline, strikethrough, font family selection, font size control, text color, background color, and clear formatting tools.
Web development
jQuery
fromjQuery Script
2 months agoFeature-rich Custom jQuery Context Menu Plugin - contextMenu
High-performance jQuery plugin replaces the browser right-click menu with customizable, multilevel context menus supporting icons, keyboard interaction, custom input types, dynamic creation, and animations.
fromjQuery Script
2 months agoAutomatically Number Your HTML Tables with jQuery - Autotablenumbers
Dynamic Row Numbering: It automatically adds sequential numbers to a specified column in your table. Respects Visibility: The plugin intelligently numbers only visible rows by default (tbody tr:visible). It works correctly even after you filter or hide rows. Customizable Output: You have options to make the numbers bold or add a leading zero for single-digit numbers (e.g., "01, 02, 03").
JavaScript
fromjQuery Script
4 months agoFull-featured Modal Popup Plugin - iBox
iBox is a simple yet full-featured and developer jQuery JavaScript popup plugin to create a responsive modal window for both static and dynamic content. More features: Supports plain text and HTML content. Allows you to append more content to the existing modal window. Allows you to asynchronously load an external URL. Content loading indicator.
JavaScript
fromjQuery Script
4 months agoMulti-Directional Infinite Scroll Plugin for jQuery - scrollPaging.js
scrollPaging is a lightweight jQuery plugin that adds infinite scroll functionality to your web pages. It automatically fetches content from an external data source via AJAX and appends it to the end of an existing container as the user scrolls. This creates a continuous browsing experience that loads more content on demand, without the need of writing complex pagination logic.
Web development
fromjQuery Script
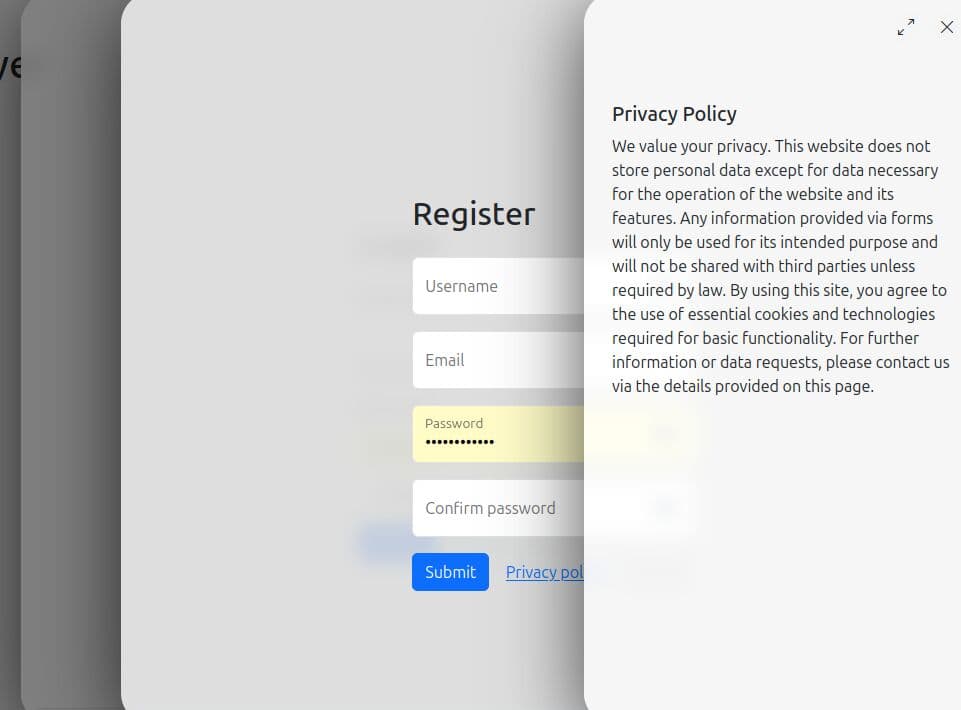
4 months agoModern, Customizable jQuery Modal Plugin for Tailwind CSS
Tailwind-jQuery Modal is a lightweight jQuery modal plugin that creates responsive, modern, customizable modal dialogs for web apps styled with the Tailwind CSS framework. It combines the utility-first approach of Tailwind CSS with jQuery's DOM manipulation capabilities to provide smooth anf flexible modal experiences across different devices. Features: Multiple Modal Types: Support for standard dialogs, slide panels, and image/video modals. Animation Framework: CSS3-powered transitions with customizable timing and effects. Media Modal Support: Built-in image zoom and YouTube video embedding capabilities.
Web development
fromjQuery Script
5 months agojQuery Retro Flip Clock & Countdown Timer Plugin - FlipClock
Flip Clock is a jQuery plugin for creating a clock & countdown timer that displays information in a digital format on a split flap display. The clock & countdown timer can be fully customized via CSS and full-featured developer API. How to use it: 1. Include required FlipClock CSS in the head section of your page. <link rel="stylesheet" href="/path/to/compiled/flipclock.css" /> 2. Create a container for the clock. <div class="clock"></div> 3. Include jQuery library and the jQuery FlipClock plugin at the bottom of the page. <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/compiled/flipclock.min.js"></script>
JavaScript
[ Load more ]