
"This week's roundup includes a variety of JavaScript and CSS libraries, essential web dev news, curated AI tools, and new free design resources."
"Open Props UI offers a handy copy-paste CSS component library for modern websites, saving developers time with seamless integration."
"Kinesis.js enables developers to create declarative interactive animations in vanilla JavaScript, promoting enhanced user interaction without complex libraries."
"The Markdown WYSIWYG Editor combines rich text capabilities with Markdown support, paving the way for versatile content creation."
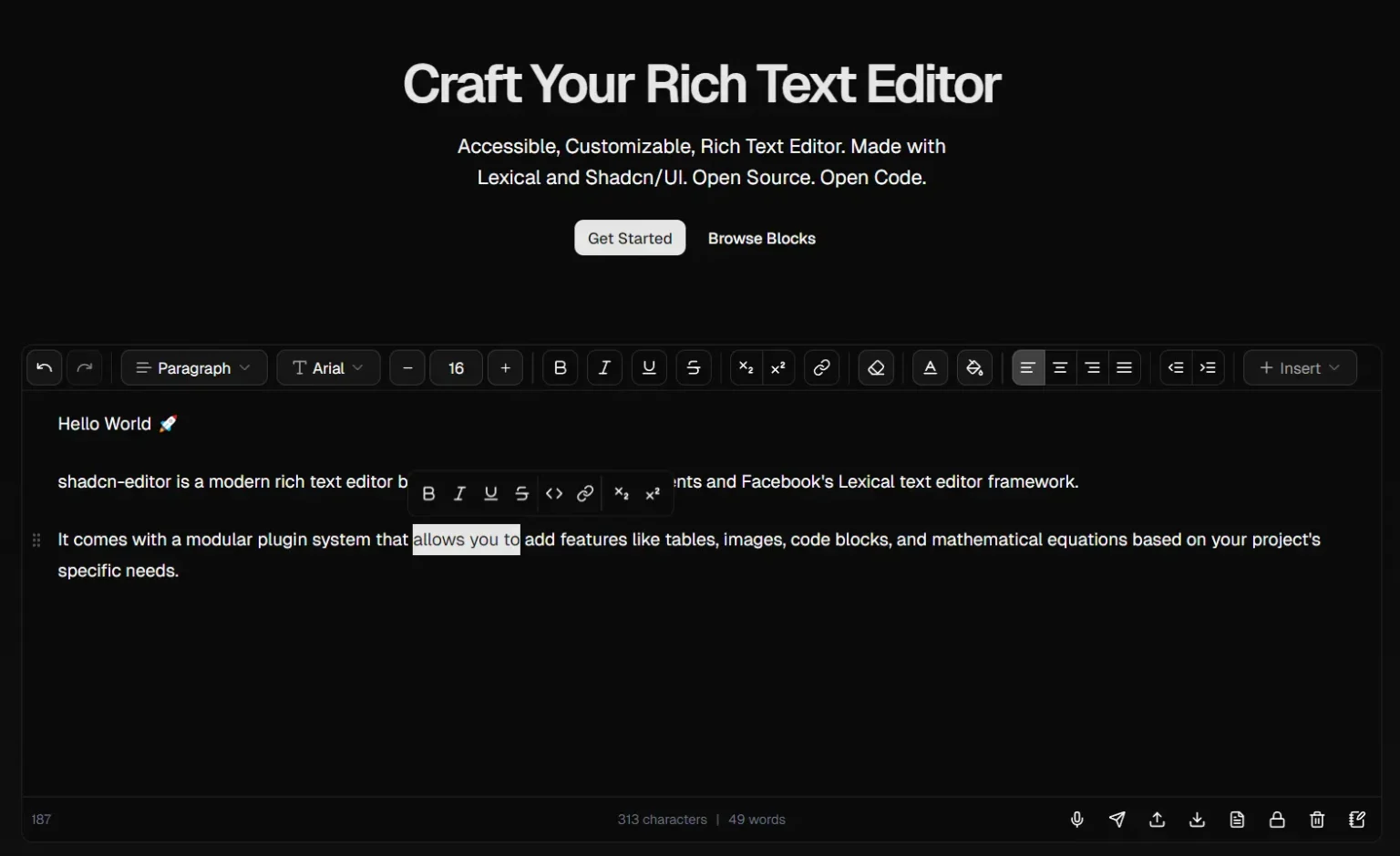
This week’s development and design roundup highlights several important resources, including new JavaScript and CSS libraries, useful code snippets, and AI tools that streamline workflow. Notable mentions include the customizable shadcn-editor, the Open Props CSS library for modern web design, and Kinesis.js for creating interactive animations. The roundup brings critical web development news and free design assets, helping developers keep their projects updated and efficient. Subscribing to the newsletter will ensure access to new resources on a weekly basis.
Read at www.jqueryscript.net
Unable to calculate read time
Collection
[
|
...
]