
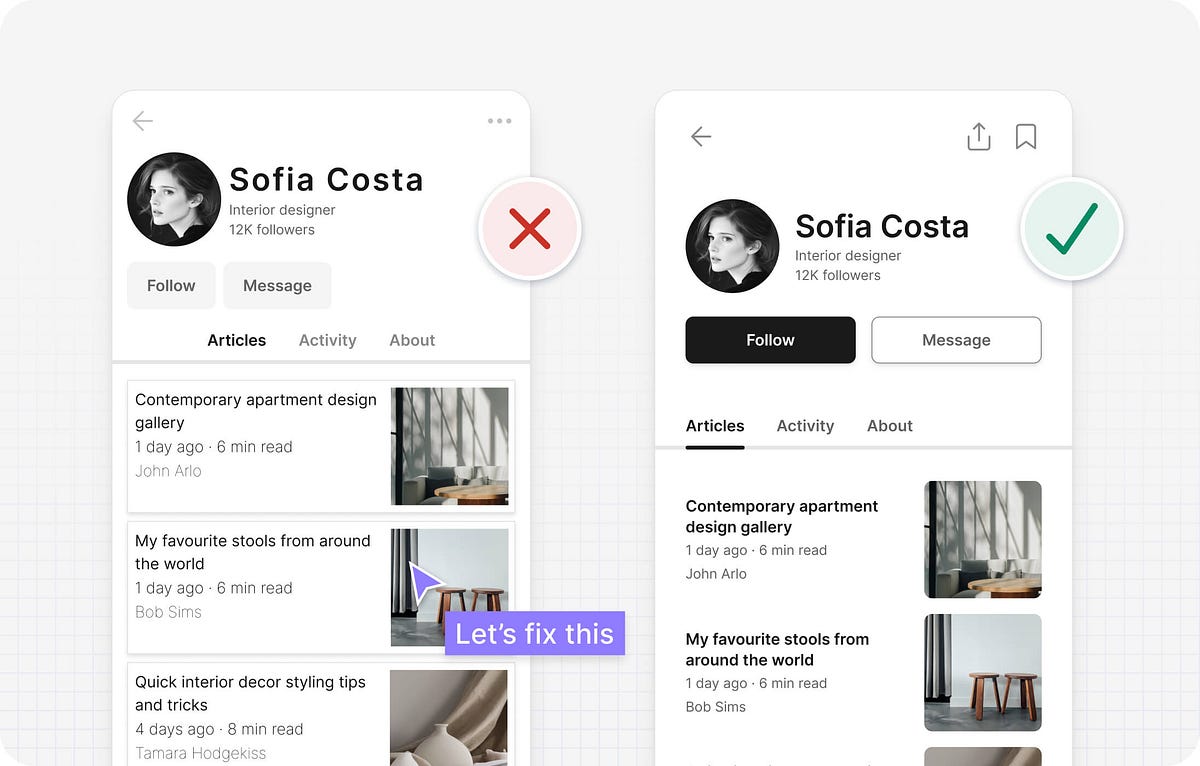
"The amount of spacing between interface elements should depend on how closely related the elements are. More closely related elements should generally be closer together to show that they're related."
"Using spacing in this way is one of the most powerful methods of breaking up information into smaller groups. If you think of each group as a rectangle, you'll start to notice that interfaces are made up of many small rectangles within larger ones."
"Deciding on the ideal spacing between interface elements can be a frustrating and time-consuming task. There are endless options to choose from."
"Instead of using trial and error, create a simple set of predefined spacing options to make decisions faster and more logically."
Effective UI design relies on structured, logical guidelines rather than intuitive feeling. A clear approach aids in making consistent design choices, enhancing usability and aesthetics. Spacing between interface elements is crucial; related elements should be closer together while unrelated elements require more space. This technique helps in organizing information into groups. Implementing predefined spacing options can streamline the design process, reducing frustration and improving decision-making efficiency.
Read at Medium
Unable to calculate read time
Collection
[
|
...
]