#interactivity
#interactivity
[ follow ]
#elearning #accessibility #adobe-captivate #instructional-design #responsive-design #ebooks #modular-design
UX design
fromeLearning
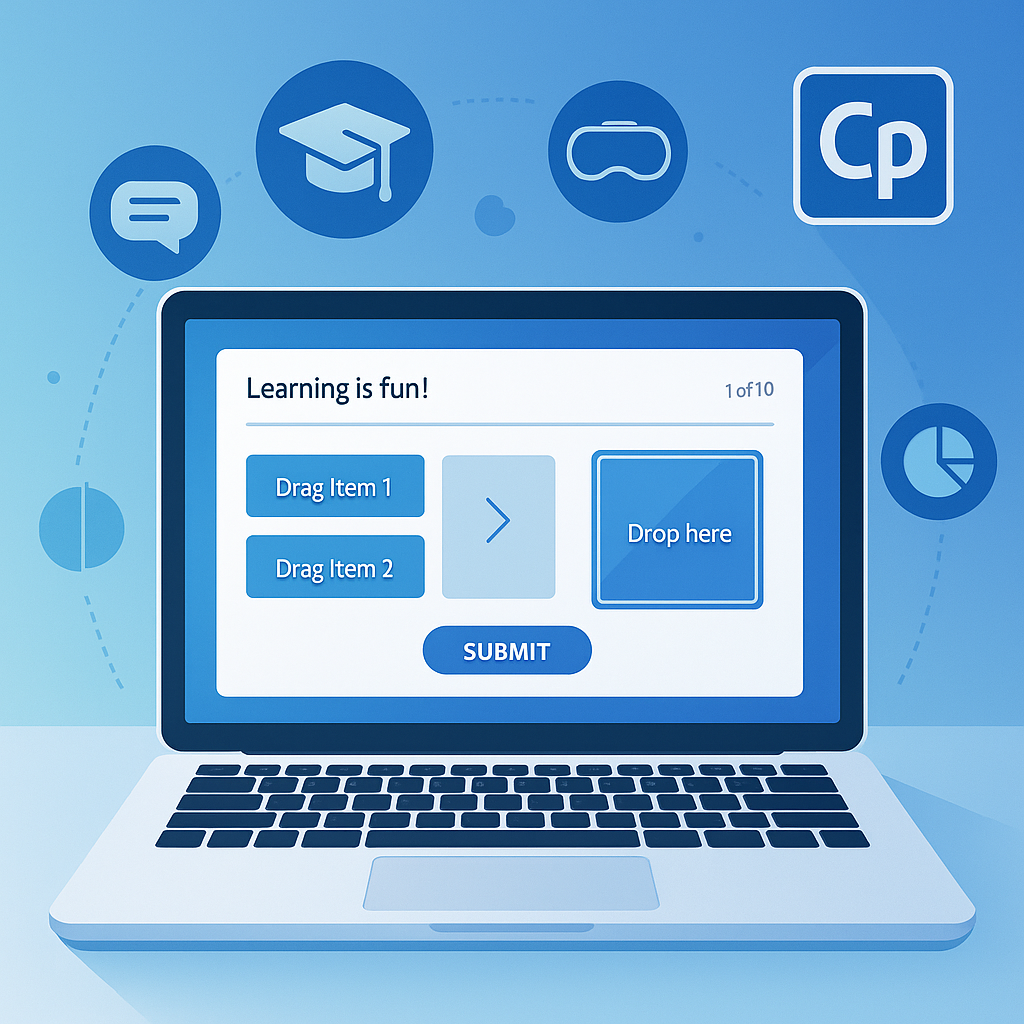
3 months agoUX Design with Adobe Captivate: Transform Your Courses from Functional to Exceptional - eLearning
Design learner-centered, accessible, and interactive eLearning in Adobe Captivate using UX principles to enhance comprehension, reduce cognitive load, and improve retention.
fromBig Think
3 months agoMacroscopes help us see the invisible connections that tie our world together
Even if you were unfamiliar with the concept, each day - perhaps several times a day - you might have peered anxiously through the lens of your macroscope of choice, and what you saw determined whether your day would be one marked by anxiety or relief, hope or despair.
Science
fromCSS-Tricks
5 months ago3D Layered Text: Interactivity and Dynamicism | CSS-Tricks
This time, we're going dynamic. In this final chapter, we're stepping into the world of interactivity by adding JavaScript into the mix. We'll start by generating the layers programmatically, giving us more flexibility and cleaner code (and we'll never have to copy-paste divs again). Then, we'll add some interaction. Starting with a simple :hover effect, and ending with a fully responsive bulging text that follows your mouse in real time. Let's go.
JavaScript
UX design
fromYanko Design - Modern Industrial Design News
8 months agoApego Modular Pouf Concept Brings Nature-Inspired Seating for Playful, Connected Spaces - Yanko Design
The Apego modular pouf enhances spaces with natural-inspired design, promoting emotional warmth and adaptability through playful seating arrangements.
Design
fromdesignboom | architecture & design magazine
9 months agoNOIZ's reflective, voxel-based pavilion blurs physical and digital at expo 2025 osaka
null² at Expo 2025 Osaka exemplifies architecture as a dynamic interface, merging physical and digital environments for enhanced visitor interaction.
[ Load more ]