
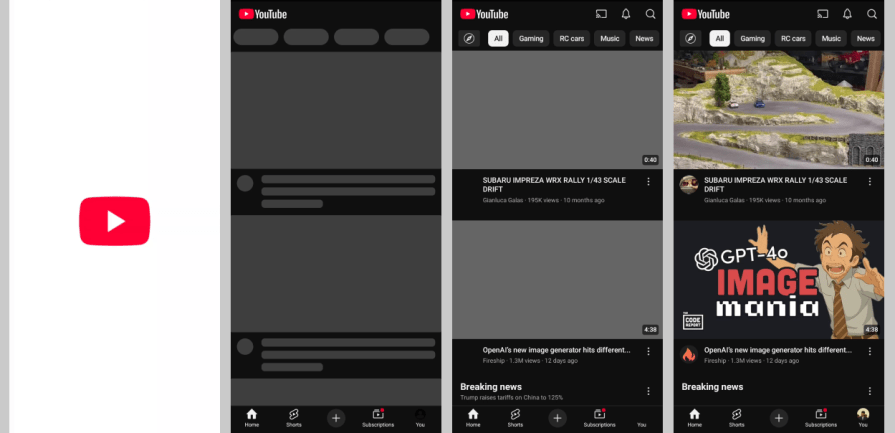
"Skeleton loading screens enhance user experience by offering a preview of content layout during loading times, distinguishing themselves from traditional preloading animation techniques."
"Unlike conventional spinners or progress indicators, skeleton screens provide an engaging experience, giving users insight into the content structure and reducing perceived wait times."
Skeleton loading screens are a UI design technique that improves perceived performance by mimicking the layout of a page with animated placeholders as the actual content loads. Unlike traditional loading animations such as spinners, skeleton screens keep users engaged by providing a visual structure of the final UI, reducing the sensation of waiting. This article explores the differences between skeleton screens and other loading methods, showcases examples from popular software, and outlines best practices for integrating skeleton screens into user interfaces for better user experience.
Read at LogRocket Blog
Unable to calculate read time
Collection
[
|
...
]