#css-grid
#css-grid
[ follow ]
#css #figma #masonry-layout #subgrid #layout #ui-design #web-development #grid-lanes #browser-support #web-design
fromWebKit
1 week agoWhen will CSS Grid Lanes arrive? How long until we can use it?
Anytime an exciting new web technology starts to land in browsers, developers want to know "when in the world am I going to be able to use this?" Currently, the finalized syntax for Grid Lanes is available in Safari Technology Preview. Edge, Chrome and Firefox have all made significant progress on their implementations, so it's going to arrive sooner than you think. Plus, you can start using it as soon as you want to with progressive enhancement.
Web development
fromCSS-Tricks
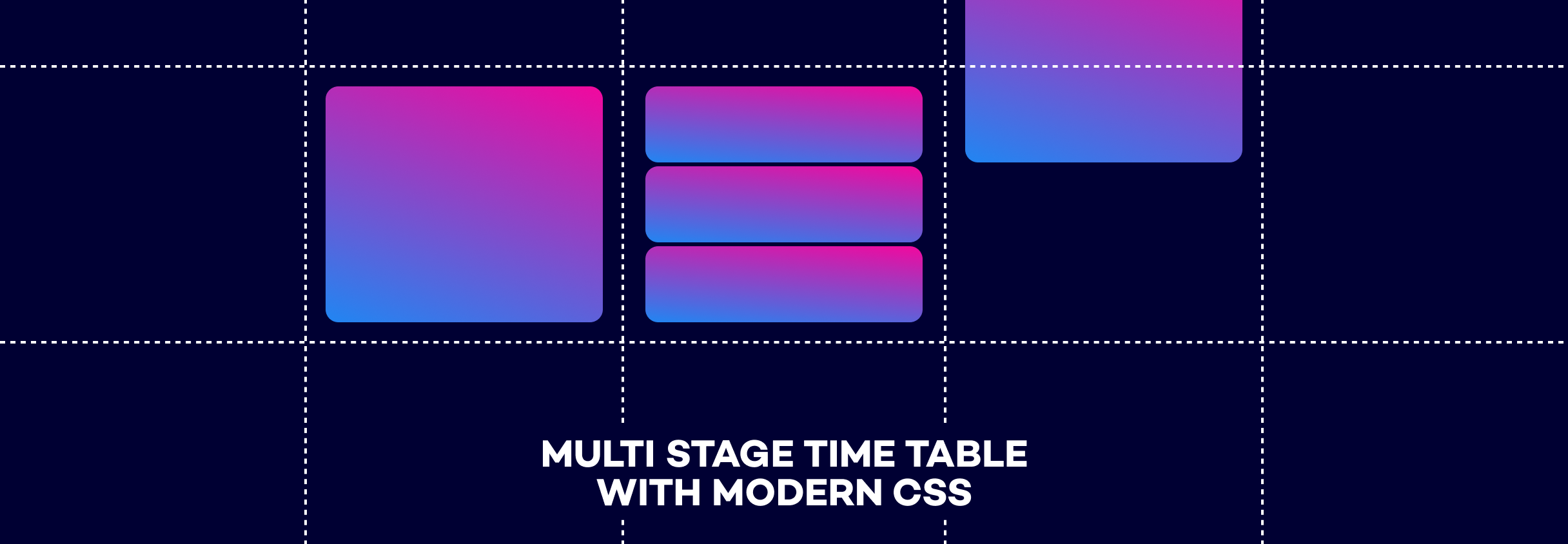
1 month agoMasonry Layout is Now grid-lanes | CSS-Tricks
In that same GitHub thread, you'll read that Tab Atkins-Bittner shared a "hacky" way to go about it with CSS Grid. You can have Grid do Masonry if you know the heights of the items ahead of time. It's a bit hacky, but you set the grid container to grid: auto-flow dense 1px / <column widths here>;, then set each item to grid-row: span <pixel height as integer>; (for example, if the item is 50px tall, use grid-row: span 50;).
Web development
fromWebKit
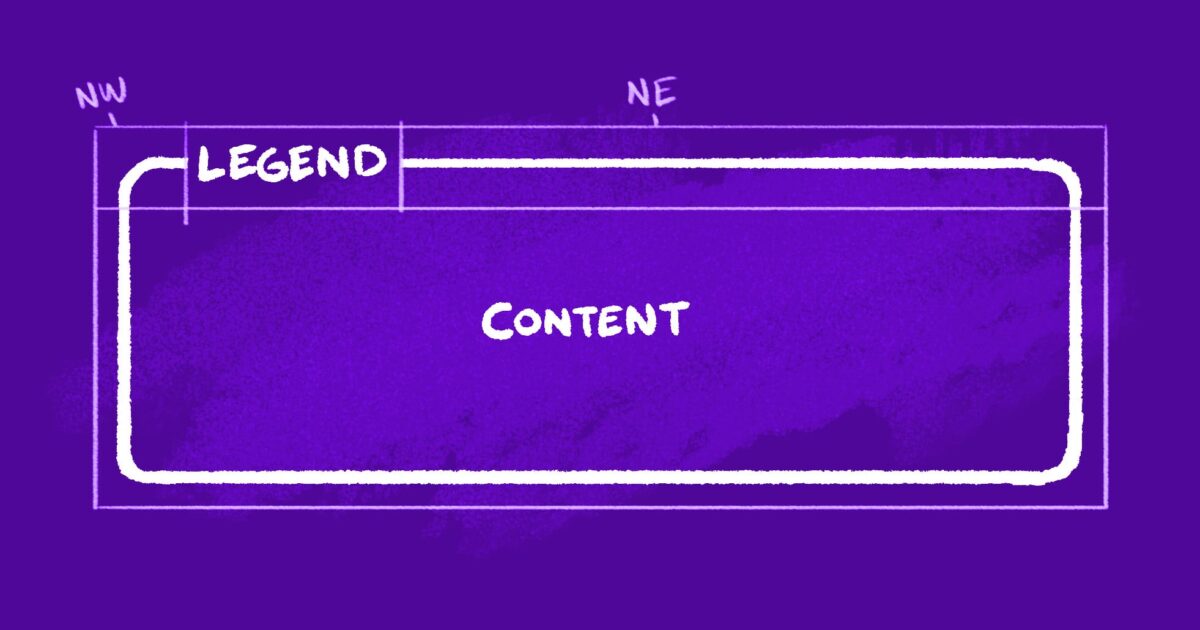
2 months agoGrid: how grid-template-areas offer a visual solution for your code
Using grid lines is a flexible and powerful way to place your elements on a grid, but, when looking at the code, it might be a bit hard to visualize. So Grid gives you another way to place your elements that might be easier to see called grid areas. There's a bit more upfront work involved, but the pay off might be worth it.
Web development
React
fromThisweekinreact
2 months agoThis Week In React #259: State of React, Promise subclasses, Next.js, RSC, JSX Tools, React Grab, Base UI, Waku, StyleX | Yoga CSS Grid, Radon, Brownfield, Detox, Bootsplash | TC39, Browserslist, Linters, Prisma | This Week In React
Upcoming CSS Grid support for Yoga and React Native appears as a draft PR; TC39 proposals advance and the State of React 2025 survey has opened.
[ Load more ]