
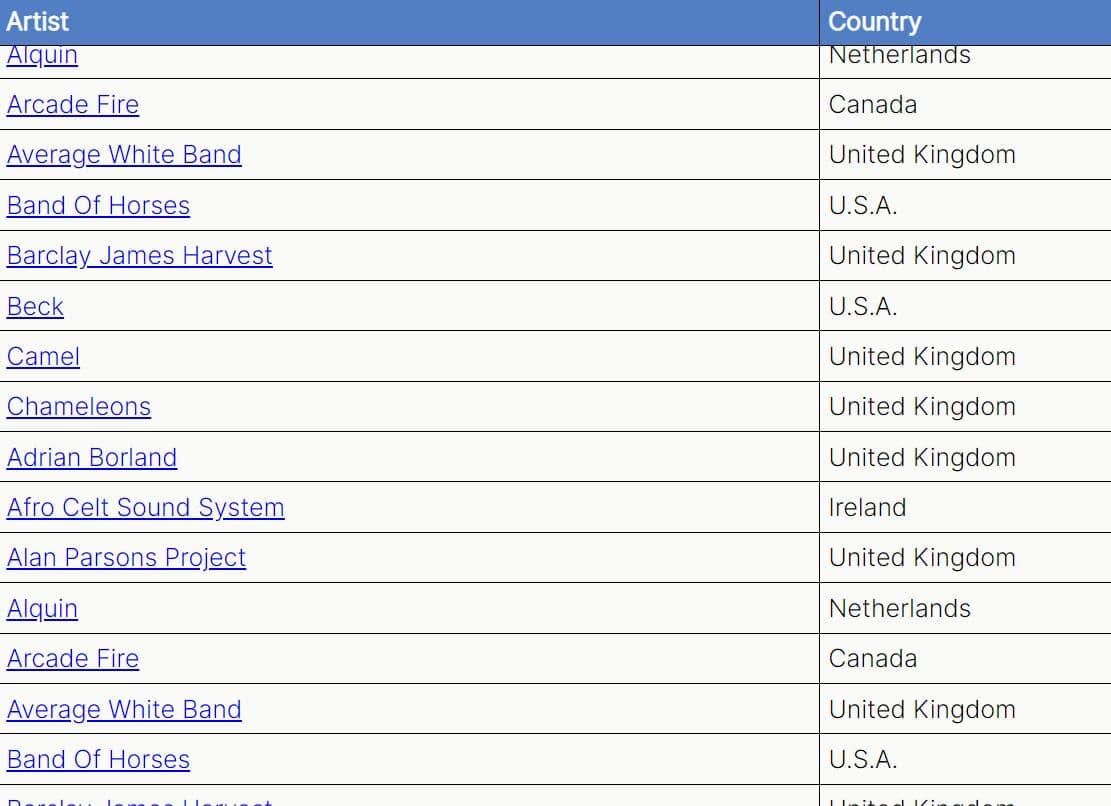
"oyotableheader is a lightweight jQuery plugin that turns static <thead> elements in long HTML tables into fixed headers that stay visible as users scroll."
"This plugin clones your existing table header, positions it fixed, and cleverly manages its visibility and dimensions as you scroll."
"It automatically shows the sticky header when needed and hides it once the original table scrolls completely out of view."
"No Bounce Effect - Eliminates the annoying bounce effect common with CSS sticky solutions."
oyotableheader is a jQuery plugin designed to improve the usability of long HTML tables by converting static <thead> elements into fixed headers that remain visible as users scroll. The plugin cleverly manages the visibility and dimensions of the header, ensuring it only appears when necessary and disappears appropriately. Key features include flexible placement, elimination of the bounce effect found in CSS sticky solutions, auto-resizing to match table dimensions, and precise original header coverage without glitches. Installation requires including the oyotableheader.js script and initializing it on the desired table element.
Read at jQuery Script
Unable to calculate read time
Collection
[
|
...
]