
"Overall, we think masonry, grid, and wrapping-flexbox should be incorporated into a unified set of properties. Chrome's New Masonry Layout proposal splits apart property sets too eagerly."
"A lot has happened since October. Now, a third path forward is emerging - a path that would mean the CSS Working Group doesn't choose either 'Just Use Grid' or 'New Masonry Layout'."
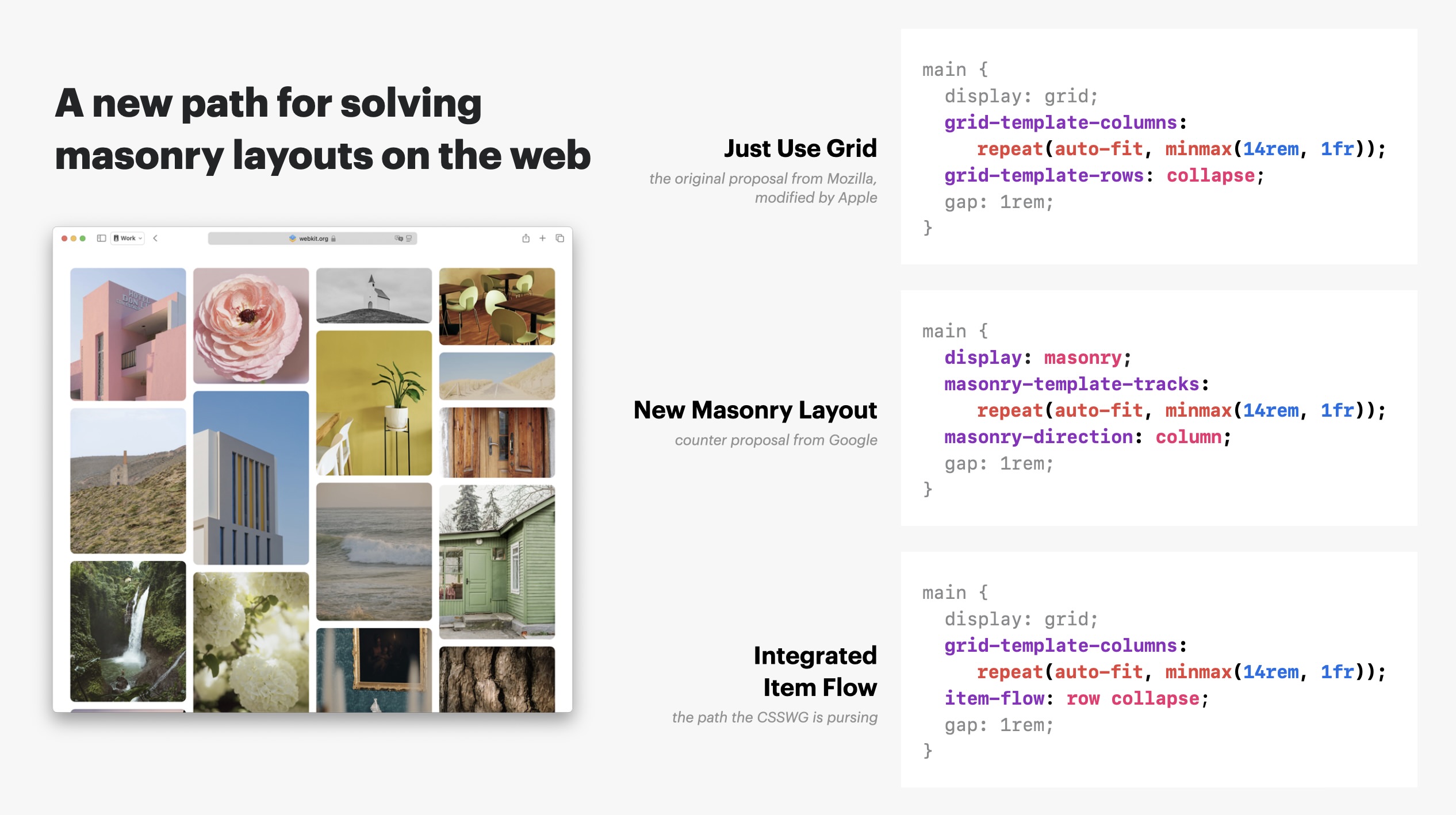
CSS Grid and Flexbox offer significant layout capabilities but lack full support for masonry layouts, which traditionally require JavaScript. Originally proposed by Mozilla, masonry layout support drew attention from Appleâs WebKit with further proposals emerging from the community. By October 2024, discussions centered around two primary proposals: 'Just Use Grid' versus 'New Masonry Layout'. However, a third option called 'Item Flow' has gained traction, combining elements of both proposals for a cohesive approach to controlling layout behavior. Further exploration of Item Flowâs potential impacts will be covered in subsequent articles.
Read at WebKit
Unable to calculate read time
Collection
[
|
...
]