
"In Adobe Captivate 12+, controlling font substitution directly like in Captivate Classic isn't available. However, using web-safe fonts or embedding fonts can improve consistency."
"Lato font substitution may occur on mobile devices due to rendering issues or font availability. Consider using CSS to ensure proper font display across platforms."
"For best results, use Adobe Captivate's option to include fonts during publishing; this may help mitigate random font substitutions when viewing on mobile."
"The absence of a direct font substitution feature in Captivate 12+ means that using reliable web fonts and proper project settings will increase uniformity across devices."
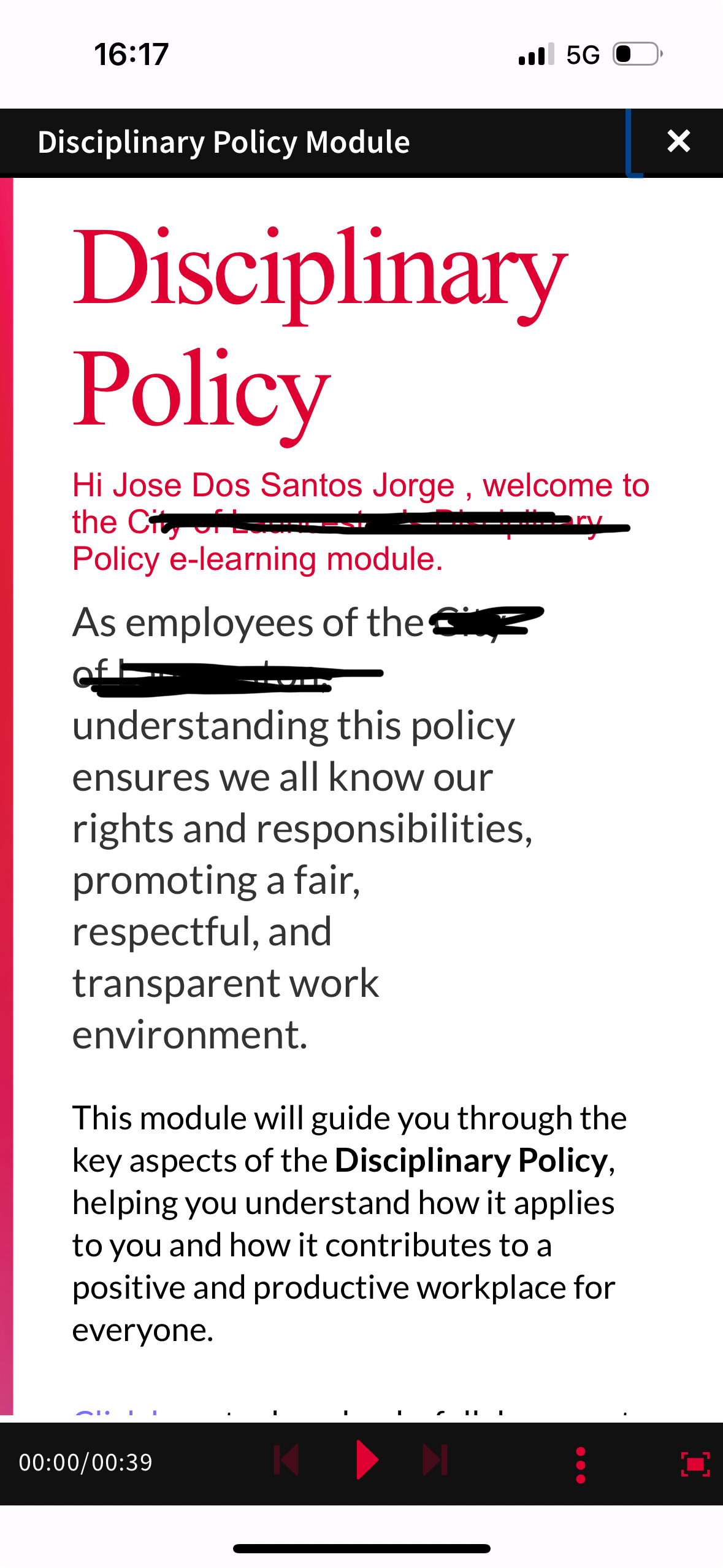
Adobe Captivate 12+ does not provide users with direct control over font substitution like the Classic version did. Users experience random substitutions of Lato fonts with others like Georgia or Arial when viewing projects on mobile devices. To address this issue, it is recommended to use web-safe fonts, embed fonts during publishing, and apply custom CSS to ensure consistency. These methods can help maintain the intended font presentation across various platforms and devices, thereby enhancing the user experience.
Read at eLearning
Unable to calculate read time
Collection
[
|
...
]